Create documents with accessibility in mind to ensure that your content can be read and understood by as wide an audience as possible.
An accessible document is a document created to be as easily readable by a low vision or non-sighted reader as a sighted reader. All of the documents that we publish should be screen reader-friendly and Dyslexia and colour-blindness friendly.
Making a document accessible is easiest to do when you first create it. There are a few basic steps that should be followed in order to help ensure that your content is accessible. These are the same regardless of whether your document is in Microsoft Word, Adobe PDF or another document format.
These include:
- Use headings
- Use meaningful hyperlinks (not 'click here')
- Add alternate text to images
- Identify document language
More guidance can be found on our 'Writing for the web' page, and our 'Accessible graphic design' page.
Please also ensure that you refer to the university's brand guidelines before creating new documents.
Best practice for print publications
The clear print standard requires a minimum font size of 12 point. However, you may wish to user a larger font depending on your audience. (source: Accessible communication formats - GOV.UK )
Read the Sensory Trust information sheet on clear and large print
Document Properties
Whether you are using a word processing, spreadsheet, or presentation program, every document has an area where you can enter Document Properties. Document Properties allow the creator to enter information about the Title, Author, Key Search Words, Language, and Subject of the document.
Creating your documents
Word
Microsoft Word is a commonly-used application among individuals with a variety of disabilities, and is reasonably accessible. The text within Word documents can be read by assistive technologies such as screen readers and Braille devices. In order for Word documents to be fully accessible, they should be correctly formatted.
Check accessibility while you work
In most Microsoft Office products, the accessibility checker can be found under the Review tab. To be notified of accessibility issues in your Office document or spreadsheet as you continue working on it, tick the Keep accessibility checker running while I work check box.
This adds the Accessibility button to your status bar, and keeps track of accessibility issues in real time. You can open the Accessibility Checker whenever you want by selecting the status bar button.
Please be aware that the accessibility checker will not flag up small font sizes as a concern. Clear print guidelines specify a minimum font size of 12pt Arial. For further guidance on font sizes and spacing, please refer to Accessible communication formats - GOV.UK
Styles and headings
- Use the styles and formatting toolbar in Word when structuring your document as this will make it easier for disabled users to adapt the document to meet their needs and to navigate around the document using a screen reader.
- Avoid the use of Italics and underlining wherever possible.
- Continuous text should not be in capitals, although a couple of words in capitals is acceptable.Wherever possible use bold to emphasise items or create headings as this is the most accessible type of formatting
Page numbering
- Ensure all pages are numbered in the same place.
- Use a contents page and summaries to make longer documents easier to navigate.
Contrast
- Use dark text on a pale background as this is best for users with specific learning difficulties such as dyslexia (although some users with visual impairments may find a pale font on a dark background easier).
- Ensure that there is sufficient contrast between the font colour and the background colour. For example, black text on a cream background. Backgrounds should always be plain.
Spacing and alignment
- Double or 1.5 spacing between lines can make a document easier to read.
- Leave at least one line space between paragraphs.
- When you are creating a form; allow large areas for responses - this will make the document more accessible to individuals with impaired physical dexterity.
- Align text to the left to ensure that spaces between words are equal. Don't use justified text as this makes the spaces between words uneven which can make it difficult to read.
Style
If you are using abbreviations or acronyms in a document, ensure that they are explained the first time that they are used, and usee tooltips in online documents.
PDF documents
The PDF format (Portable Document Format), was designed to allow people to share documents that look the same in every operating system. However, this format presents challenges for some disabled people, because PDF s can be difficult to navigate, or incompatible with screen reading software.
In order to create accessible PDFs, you should create an accessible Word document, then save it as a PDF and optimise its accessibility using Acrobat DC.
Layout
Keep text layout as simple as possible, for example, avoid using text boxes. Complex layouts make it harder for Acrobat to infer the correct reading order during conversion to PDF , which may reduce the accuracy of screen reading software.
Headings
Use paragraph and heading styles to define the document's structural elements. Acrobat will use Word styles to establish the document structure.
Lists
Use the bullets and numbering tool to create lists - avoid the use of tables for this purpose.
Always retain a copy of your document in Word format so that it can be easily converted to alternative formats if required.
Check PDF Accessibility in Acrobat DC
- Choose Tools > Accessibility. ...
- In the secondary toolbar, click Full Check/Accessibility Check. ...
- In the Report Options section, select options for how you want to view the results.
PowerPoint
Microsoft PowerPoint is commonly used to create slide show presentations to convey information in a visual format. It can include a combination of text, tables, images, charts, and graphics. For users of assistive technology, screen readers and Braille devices can interpret content in a PowerPoint presentation if accessibility principles are followed.
- Limit the amount of information on each slide and avoid long sentences.
- Use plain English and avoid the use of abbreviations.
- Provide text descriptions for pictorial elements or graphs.
- Use standard slide layouts and check order of information in outline view to ensure accessibility for those reading slides using screen readers.
- Avoid animations and sounds if not crucial to content of presentation. Animations may cause screen readers to read the slide twice.
- When adding in information from Word, Excel and so on, embed the file name into the slide rather than cutting and pasting.
Check accessibility while you work
In most Microsoft Office products, the accessibility checker can be found under the Review tab. To be notified of accessibility issues in your Office document or spreadsheet as you continue working on it, tick the Keep accessibility checker running while I work check box.
This adds the Accessibility button to your status bar, and keeps track of accessibility issues in real time. You can open the Accessibility Checker whenever you want by selecting the status bar button.
Outlook
Accessibility principles for documents also apply to emails - when your emails are accessible, people with differing abilities can read and work with your messages. Microsoft guidance at shows you how to add alt texts to images so that people using screen readers are able to listen to what the image is all about, and use fonts, colours, and styles to maximize the inclusiveness of your email messages before sending them.
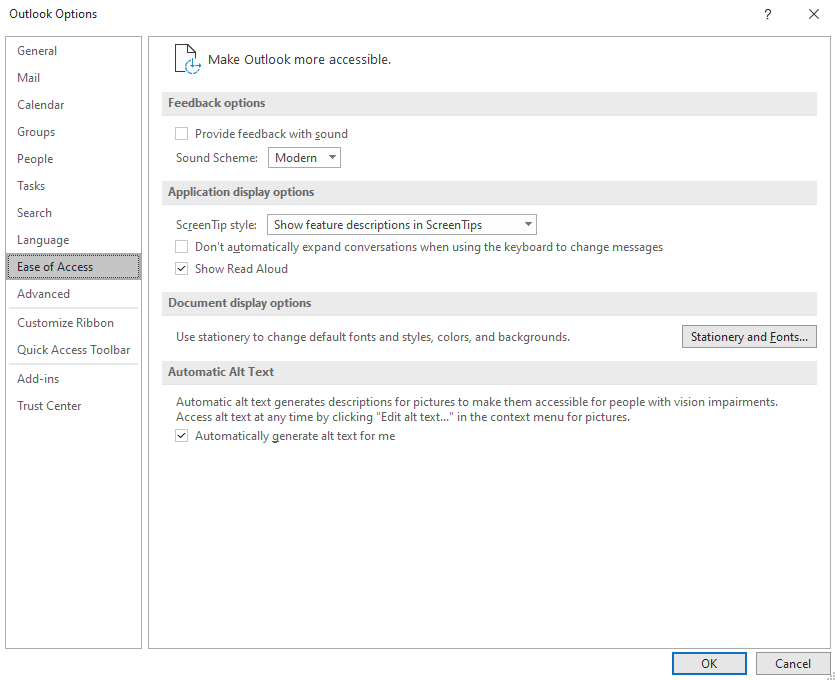
Accessibility features can be amended in Outlook by going to the File menu , then Options, then Ease of Access. When allowing the software to automatically generate Alt text, ensure that you check it for accuracy and amend if necessary.

Adding alternate text to images
ALT Text (Alternate Text) is a short written description of an image, which makes sense of that image when it can't be viewed for any reason. It needs to convey the purpose of the image but don't have to be a word-for-word description.
Alt text describes the image, or states what the image is trying to convey.
- It's displayed in browsers if the image file hasn't loaded, or when the user cannot, or has chosen not to view images.
- It's read out by screen readers, allowing the purpose of the image to be understood by people who have visual impairments.
- It helps users of screen magnification, who may not be able to see the whole image.
- It can be useful to people with certain sensory processing and/or learning disabilities.
- It can also benefit people who have poor or unstable internet connections.
By conveying the purpose of the image, alt text can greatly enhance the user's web experience.
Tips for writing alt text
- When writing alt text, you need to differentiate between images that are decorative and images that are informative. Images that contain information require descriptive alt text.
- Keep alt text functional, informative and contextual. Be as concise as possible to accurately describe what you’re seeing.
- Don't include “image of,” “picture of,” etc. in your alt text. It’s already assumed your alt text is referring to an image, so there's no need to specify it.
- If the image is complex, you can use a long description (longdesc) or describe it in the text of the document.
- If the image is decorative and serves no informational purpose, use a null alt tag
<alt="">, which screen reading software will ignore. - Be mindful of grammar and spelling.
Useful document accessibility links
- An alt Decision Tree | Web Accessibility Initiative (WAI) | W3C
- AbilityNet factsheet: creating accessible documents
- Accessible communication formats - GOV.UK
- PDF Accessibility overview
- The complete checklist to PDF accessibility
- Accessibility support for PowerPoint
- Accessibility support for Word
- Make your Outlook email accessible
- Microsoft Office Accessibility resources
- Accessibility: Image Alt text best practices
- WAI images tutorial - how to provide appropriate text alternatives based on the purpose of an image